
Development Process for Roger Dean Chevrolet Stadium Website
- Needs Assessment and Goal Setting: The project began with a detailed needs assessment in collaboration with the management team at Roger Dean Chevrolet Stadium. This included identifying key objectives for the website, such as improving visitor engagement, streamlining ticket sales, and providing essential information about the stadium and its events.
- User Experience (UX) Focus: We prioritized user experience by designing intuitive navigation that allows visitors to easily find information about upcoming games, ticket purchasing, and stadium amenities. User testing was conducted to gather feedback and refine the navigation structure, ensuring it meets the needs of diverse audiences.
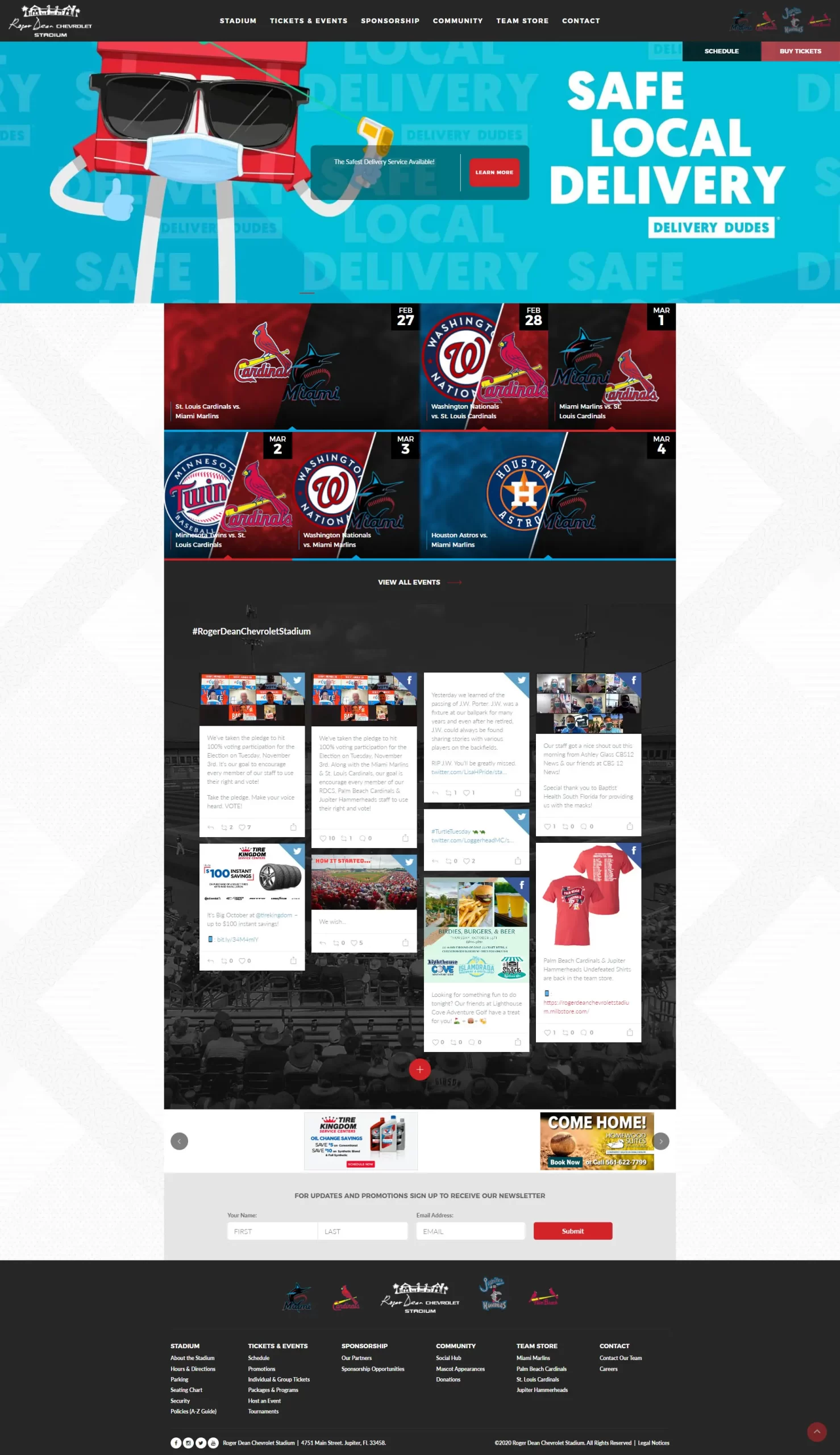
- Visually Engaging Design: The website features a modern and visually appealing design that incorporates the stadium's branding elements. High-quality images of the stadium, players, and events were used to create an immersive experience that captures the excitement of attending a game.
- Event Calendar and Ticketing Integration: An interactive event calendar was developed to showcase upcoming games and events at the stadium. This feature includes direct links to ticket purchasing options, making it easy for fans to secure their seats. The integration of a secure ticketing system streamlines the purchasing process and enhances user convenience.
- Responsive and Mobile-Friendly Design: Recognizing the importance of mobile accessibility, the website was designed to be fully responsive. This ensures that users can easily access information and purchase tickets from any device, whether on a smartphone, tablet, or desktop computer.
- Comprehensive Information Hub: The website serves as a comprehensive information hub, featuring sections dedicated to stadium policies, accessibility options, parking information, and frequently asked questions. This ensures that visitors have all the information they need to plan their visit effectively.
- Integration of Social Media and Community Engagement: Metroit Media integrated social media feeds into the website, allowing fans to stay updated with the latest news, promotions, and community events. This feature encourages engagement and helps build a sense of community among fans.
- SEO Optimization: The website was optimized for search engines to improve visibility and attract more visitors. This included keyword optimization, meta tags, and alt text for images, helping the stadium reach a broader audience and increase ticket sales.
- Content Management System (CMS) Implementation: A user-friendly CMS was implemented, allowing the stadium staff to easily update content, manage events, and publish news articles. This flexibility enables the team to keep the website current and relevant.
- Testing and Quality Assurance: Prior to launch, the website underwent rigorous testing to ensure all functionalities worked seamlessly. This included checking the ticket purchasing process, navigation, and responsiveness across different devices and browsers.
- Launch and Training: After final approvals, the website was launched successfully. Metroit Media provided training for the stadium staff, equipping them with the knowledge to manage the site effectively and utilize analytics tools to monitor performance.
- Ongoing Support and Maintenance: Metroitmedia continues to provide ongoing support and maintenance services, ensuring the website remains up-to-date with the latest features, security updates, and performance enhancements.


